In the context of improving the user experience (read: wasting more CPU cycles), I couldn’t resist to add a bunch of random and experimental improvements to the experimental feature of live preview in Arora.
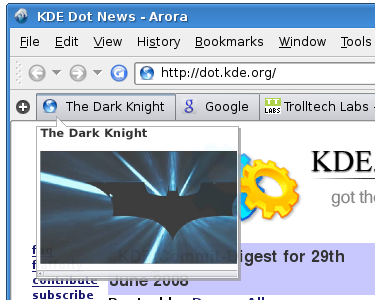
First of all, I gave up the idea of having a top-level widget, like a QToolTip’s label, to display the preview and this would already wipe half of the annoyances that might show up. Bonus, this makes it easy to have a non-rectangular, translucent tab preview without the need to rely on composite support. Look at the shot below:
The callout shape, along with its subtle shadow, is very easy to do with QPolygon. Readers with sharp eyes might notice that the preview is not opaque, you can set the opacity as you like. In addition to that, a simple #define will make the tab preview to use OpenGL for scaling. This is obviously faster on graphics cards with proper, non-buggy accelerated drivers.
So far everything is done with only around 250 lines of code. I suggest you to give it a try (check out the live-preview branch). Be careful, as this live preview feature is very addictive! Opera and Firefox-with-Tab-Scope-extension users know for sure what I mean.
Another thing that I’m still undecided is a simple and subtle animation. With QTimeLine, again it would be quite easy. I have another 20-second screencast (watch on YouTube or blip.tv or get the 1.4 MB Ogg Theora video) that demonstrates this:
Maybe this should be disabled by default. Here I would also like to mention that right now there is no plan from my side to push this to upstream. In plain English: you won’t see this feature in any official release of Arora in the near future. When, at a certain point in the future, I feel confident enough with this feature, then thing might change. But right now, if you want to try it, just pull my branch and compile it.
And yeah, I watched The Dark Knight the other day and it’s simply magnificent!