Qt::CheatTransform was supposed to be a joke in Qt Developer Days graphics talk (though some people took it seriously). It still resembles the idea of blazing-fast by cheating whenever you can. Basically this is about creating a thumbnail preview of a large image in an optimized way. Downscaling an image is usually done using QImage::scaled() function. You have two choices: Qt::SmoothTransformation gives the best quality but very slow or Qt::FastTransformation is extremely fast at the expense of the quality. But what if there is a compromise: not too slow but the quality is still acceptable? Well, apparently it is possible to do. Check out my latest Qt Labs blog which exactly exposes the trick.
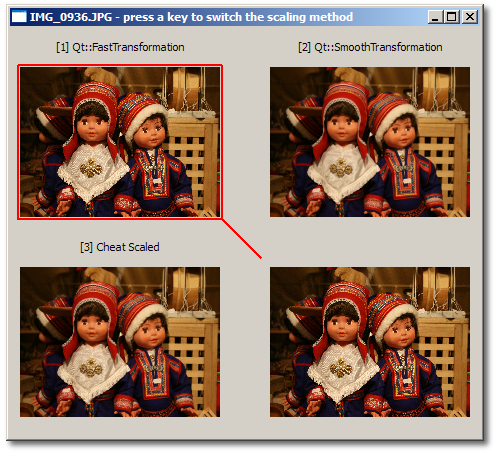
In the above screenshot, the result of downscaling a 10-megapixel picture is depicted. There are three images, each for Qt::FastTransformation, Qt::SmoothTransformation and one “cheat scaling” method. Use the key 1 to 3 to switch the scaling method and watch out the bottom right image. If you flip back and forth using 2 (for Qt::SmoothTransformation) and 3 (using the cheat method), can you spot the different pixels immediately? Do you think the cheat downscaled image is good enough?
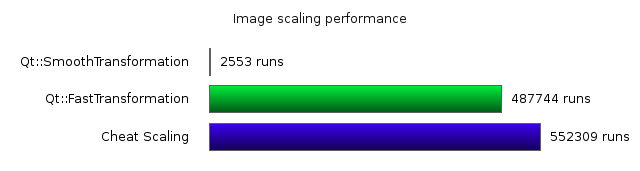
How about the speed? Check out the following chart (longer is better), which speaks for itself:
Of course your milage may vary. The above comparison is for downscaling a 10-megapixel image to something like 200×150 pixels. You may gain less for smaller source images, though.