Time for X2 premier, like I promised before.
Like what every interface designer would tell you, you can’t just reuse desktop user interface to your mobile version of the application and pray that the application will be useable. Here is an example. In a web browser designed for a mobile device armed with a touchscreen, the typical mapping the touch coordinate to the usual mouse event presents a problem because seems every screen has its own accuracy and precision problem. Sometimes it’s hard trying to visit a link, merely because it is not possible to hit the link properly with your finger.
The solution seems to be quite (ridiculously) easy. Instead of trying to find what is exactly under your finger (point of contact with the screen), let’s also probe the area in the nearby. If there is a link very close to it, then assume the user wants to go there, she just misses the link accidently by a few pixels. If there are multiple links, then pick the nearest one.
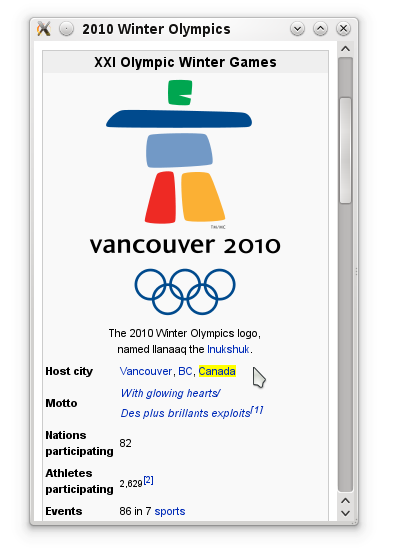
I have written a very short example, using Qt 4.6 (or later), based on QtWebKit, to demonstrate this workaround. Check the code in the X2 repository under the directory webkit/probelink. It might not work on web pages with multiple frames, but at least you got the basic idea. The chosen link is even highlighted before the browser loads it, just like in the screenshot above.
Next week, or the week after, let’s see another simple example which implements something like Opera Fingertouch.