CoffeeScript seems to be picking up some momentum these days. No doubt, it is very valuable to help writing cleaner code.
The command-line choices to run CoffeeScript compiler right now are either using Rhino (jcoffeescript) or using NodeJS. While I love NodeJS, seems that it is an overkill to require the entire NodeJS stack/infrastructure/package manager to invoke CoffeeScript compiler.
The solution is to use V8, the powerful JavaScript engine, with a little binding so that it can access file system. This is exactly filejs, something I have shown before, e.g. to invoke JSLint from command line.
Combining filejs and CoffeeScript is terribly easy. Just follow these steps.
Note: filejs does not support Windows yet. Sorry.
First of all, if you have not done it, build filejs. Go to the X2 repository, it is under the javascript/filejs folder. Open the included README.TXT and follow the instructions on how to build V8 and filejs.
After you build it, copy both filejs executable and coffee.js to somewhere in your PATH. Usually I stash that kind of stuff in ~/bin and ensure that ~/bin is in my PATH.
Now get coffee-script.js (the CoffeeScript to JavaScript compiler) and store it somewhere, e.g. ~/bin again.
Create a new file called coffee, which has the following one-line content:
filejs ~/bin/coffee.js $1
Make that file executable and then save it to ~/bin (again).
Open coffee.js and modify the value of the compiler variable to point to your coffee-script.js. Note: this must use the absolute path name.
Now you can do the following:
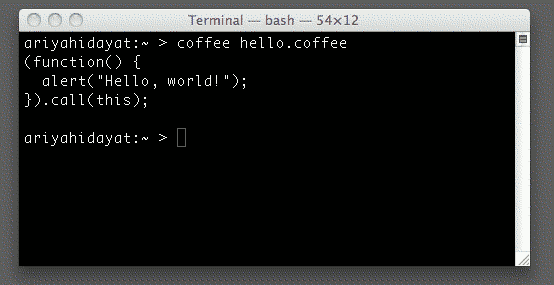
coffee hello.coffee
If hello.coffee is your script written in CoffeeScript, the converted JavaScript version will be dumped to the standard output.
Feel free to tweak coffee.js so that it understands and passes various CoffeeScript compiler options!
Fun, isn’t it?