You want to build JSLint-based syntax checking into your continuous integration workflow? What about its variant JSHint? Perhaps even including the automatic minification for the deployed build? Look no more, just use EightPack, a convenience hassle-free collection of several command-line tools designed to help your application development process.
As of now, EightPack consists of the following JavaScript-related tools:
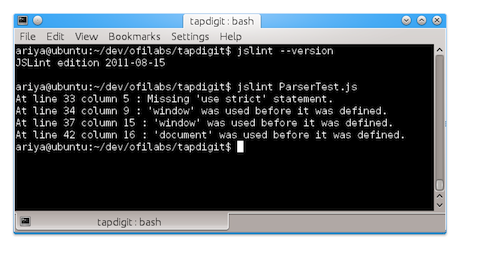
- syntax checking with JSLint and JSHint
- conservative minification with JSMin
- code reformatter, aka JS Beautifer
By finding the right settings for JSLint/JSHint for your project, you can preempt any stupid mistakes or coding errors into the source tree. Forcing the coding style is also easy using JS Beautifier. Last but not least, creating a deployed (minified) version of the code can be accomplished in a single stroke using JSMin.
(There are also some CSS tools, but that’s the topic for another blog post)
Each executable (of the tool) weighs at around 1 MB. Every one of them is a self-contained native application with no external dependency. You can copy or move the executable anywhere, it should just work. Yes, no installation necessary. I repeat, zero installation.
EightPack can be built easily. Once you clone the repo, you should be up and running quickly. Compile time in a typical modern machine, with 4 parallel jobs, is less than 2 minutes. Those minutes will potentially save you a lot of headaches in the long run. Of course, it works on Linux, Windows, and Mac OS X.
If you have no time to build EightPack, just use the premade installer, available for Mac OS X or Windows. If you want to contribute packages for various Linux distributions, that would be very appreciated.
Whatever your CI server is running, there is no excuse anymore not to integrate such QA tools. If hitherto you are hesitant to install Node.js or Java (Rhino) or any other JavaScript environment, get EightPack and “just do it”.