Frog is the name of the new Dart-to-JavaScript compiler (if the name does not ring a bell, read about poison dart frog first). In the near future, it will be the only way to compile Dart code to be usable in various JavaScript environments.
For Dart Editor users, there is a possibility to start using frog right now (and just forget about the soon-to-be-obsoleted dartc). All you have to do is to grab the Dart SDK. Unzip the SDK right under the editor directory. For example, on Mac OS X the directory structure should look like:
DartEditor.app configuration dart-sdk features libraries plugins samples workspace
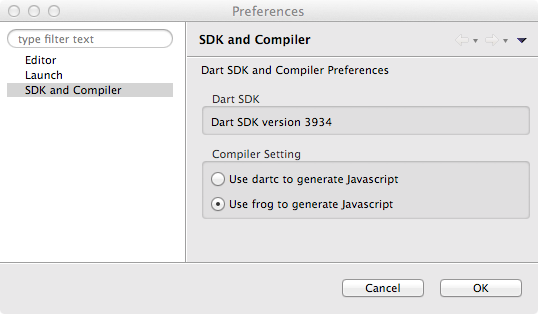
After that, open Dart Editor’s Preferences dialog. You should be able to choose frogc under the SDK and Compiler page, as illustrated in the screenshot below:
Using frog gives the advantage of cleaner generated code. For example, look at this minimalistic Dart code:
bool isdecimaldigit(String ch) {
return '0123456789'.indexOf(ch) > -1;
}
void main() {
isdecimaldigit('3');
}
Use Dart Editor’s Tools, Generate Optimize JavaScript menu. Guess how the JavaScript code would like? Well, there will be still some 150-line boilerplate code (for whatever reason, though I’m sure it will be more streamlined in the future). However, right at the end you’ll find the following:
function isdecimaldigit(ch) {
return "0123456789".indexOf(ch) > (-1);
}
function main() {
isdecimaldigit("3");
}
main();
Pretty close to what I would have written by hand!