Starting from Ghost Flower, the recent PhantomJS 1.5 release, the standard build for Linux is pure headless without X11. Even Xvfb is not needed. That means you can compile and use PhantomJS in a system without any GUI at all. This would be really useful in some setup such as continuous integration systems, web service platforms, and many others.
How does this work? It’s actually rather easy since Qt supports platform abstraction in the form of QPA, formerly known as Lighthouse. This video should give a good technical overview of the magic of Lighthouse. Leo Franchi from KDAB started the initial work on bringing this Lighthouse awesomeness to PhantomJS some time ago.
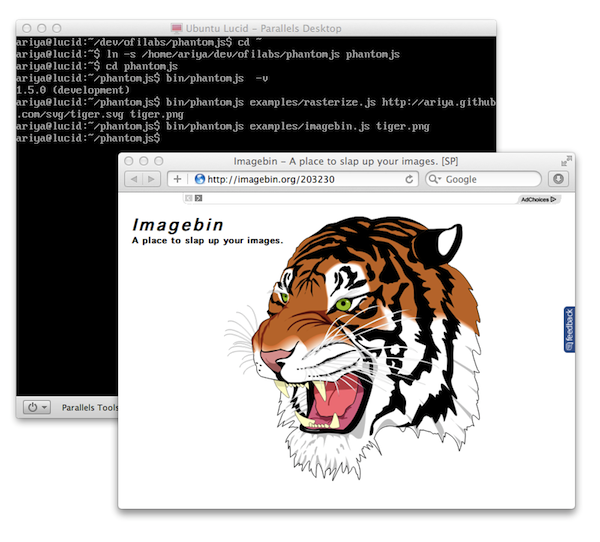
The approach I used when finalizing this headless solution was to have Ubuntu 10.04 (Lucid Lynx) virtual machine running without any desktop environment, not even X libraries. Lucid was chosen due to its LTS status and many production systems are still based on it. In addition, if it works there then likely it would work on the newer Ubuntu releases. Here is a screenshot:
After getting PhantomJS built, I ran the rasterizer example to render the famous Tiger head (SVG) to an image (PNG). The image was then uploaded using another example script which demonstrates HTTP POST to send the image to Imagebin. Everything works well in that barebone Lucid server.
Obviously it is not limited to SVG-to-PNG conversion. Normal web page can be captured to an image as well. As predicted, text is still rendered via FreeType and Fontconfig which is nice since we will still get high quality rendering even on an environment sans GUI.
For a quick try, just download the binary package prepared by Jon Leighton (of Ruby on Rails fame). Make sure you pick the right one, 32-bit or 64-bit, depending on your system. Note that there is no need to preinstall Qt or any other libraries as PhantomJS build workflow already takes care of that. You still need FreeType and Fontconfig for the reason mentioned above.
Compiling from source is also quite easy, just follow the documentation:
sudo apt-get install build-essential chrpath git-core libssl-dev libfontconfig1-dev
git clone git://github.com/ariya/phantomjs.git && cd phantomjs
git checkout 1.5
./build.sh
Obviously other Linux distributions can handle that just fine. You may need to tweak the actual packages and package manager but the principle remains the same.
Next: let’s bring PhantomJS to the cloud!
Stay hungry, stay foolish, and stay headless.