One interesting proposal for a class syntax for JavaScript is the so-called maximally-minimal classes. There is no guarantee that this will become the future standard which everyone follows, nevertheless its simplicity is the attractive main point. It may even take years until the popular JavaScript engines support this syntax. What if we want to use it today so that we can experiment with the construct? This permits us to understand its advantages and drawbacks as early as we can.
To a certain extent, this is made possible by converting this future syntax to something which can be understood by this generation’s JavaScript engine, a technique popularly known as transpilation. I already wrote about this in my previous blog post Esprima and Harmony Module where Harmonizr is used the transpiler to convert ES6 module construct into something less futuristic.
Recently Harmonizr got a support for class syntax conversion. It works by desugaring the construct into prototypical inheritance. This is likely not going to give you full compatibility of the run-time behavior with the intended class semantics. In many cases it should be fine because (1) we don’t know the exact behavior yet (2) this is enough to rewrite most cases using class syntax.
To see how Harmonizr class transpilation works, you can use its online converter or Esprima transpiler demo. If you paste the following snippet:
class Vector3 {
constructor (x, y, z) {
this.x = x; this.y = y; this.z = z;
}
// Euclidian norm
magnitude() {
// Arrow function
var sqr = p => p * p;
return Math.sqrt(sqr(this.x) + sqr(this.y) + sqr(this.z));
}
}
then what you get is something like this:
var Vector3 = (function () {
function Vector3 (x, y, z) {
this.x = x; this.y = y; this.z = z;
}
// Euclidian norm
Vector3.prototype.magnitude = function() {
// Arrow function
var sqr = function(p) { return p * p; };
return Math.sqrt(sqr(this.x) + sqr(this.y) + sqr(this.z));
}
; return Vector3;})();
It’s rather straightforward, isn’t it? The converted code fragment is pretty much what you would expect should you carry out the conversion by hand. Note also the use of arrow function syntax, this is intentional to demonstrate that Harmonizr supports that as well. Obviously magnitude can be also be a getter, give it a try and see the interesting converted version.
As with many Esprima-based JavaScript tool, you may notice that the result is non-destructive. All the comments are still present in the converted version. The coding style is preserved, the indentation is following the original code. The line numbers also match, which facilitates easy debugging. Because of this characteristic, the resulting code does not feel like machine-generated. There is a little bit of human touch, if you may say so.
Beside using Harmonizr, it’s also possible to use Google’s project Traceur to convert the class syntax. Traceur however does not generated prototypical version of the construct, it’s rather using some helper function from its small supporting run-time traceur.runtime.createClass. Since Traceur works by code regeneration, it unfortunately loses any formatting and comments.
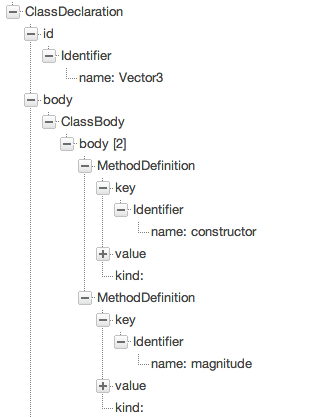
For completeness’ sake, the syntax tree of our example (produced by Esprima online parser) looks like this:

I can imagine that many JavaScript fans will keep using prototypical inheritance for their OOP usages (after all, it’s not called class-oriented programming). The presence of the class syntax however will be attractive to those who are classically trained, e.g. having learned different types of programming languages.
Hmm, can JavaScript be classual then?