Microsoft finally made Internet Explorer 10 available for Windows 7. It is still in the preview stage, however I’m already curious about its performance characteristics. I decided to run some quick check to see how it stacks up. The test machine is an average Toshiba laptop (Core i3, 2 GHZ) running a fully up-to-date Windows 7 Home Premium (with SP1).
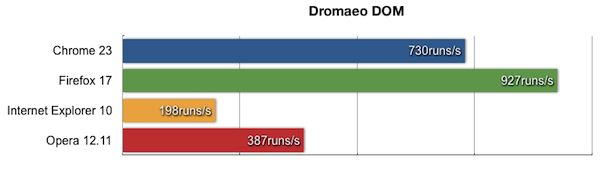
Like what I did with Nexus 7, other tablets, and various smartphones, my first interest is (always) in the DOM performance. Many rich/interactive sites and single-page web application still benefits a lot from a speedy DOM manipulation. I ran the quick Dromaeo DOM core tests and here is the result (longer is better). Firefox is the undisputed, Internet Explorer is unfortunately not in the same ballpark.

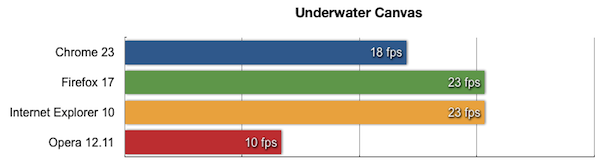
Microsoft always claims that the graphics performance of Internet Explorer is really good. Fortunately for us, this is not a baseless claim at all. Running my underwater demo, which stresses the speed of pixel manipulation in HTML5 Canvas, proves that the statement holds water. The chart follows.

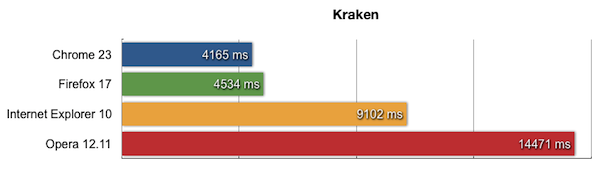
Some time ago Mozilla released Kraken, the benchmark suite geared towards the representation of code patterns found in real-world application (shorter is better). Firefox and Chrome dominate, Internet Explorer is twice as slow (although it manages to beat Opera).

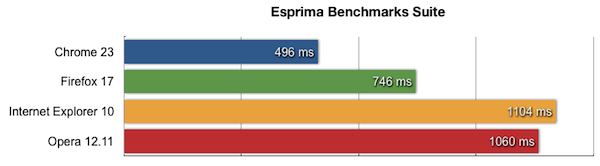
For pure JavaScript performance, many others have tested various Windows browsers with SunSpider, V8, or Octane benchmarks. I opted for something different, i.e. running a parser written in JavaScript. This is easy via the online Esprima benchmark. It exercises string processing, object construction, and recursive functions call. The chart below demonstrates that Internet Explorer 10 still needs to catch up.

Windows 7 is still used by millions desktops users, having many choices of fast browsers would be delightful to those users. Hopefully Microsoft would address some of these performance issues in the final release of Internet Explorer 10.