
Line drawing of McDonnell Douglas F-4 Phantom II.
It has been two years since I decided to announce my fun WebKit tool and to run it as an open-source project, PhantomJS. Better than the situation a year ago, the traction is increasing as more and more users adopt PhantomJS as a helping utility for various web page automation tasks.
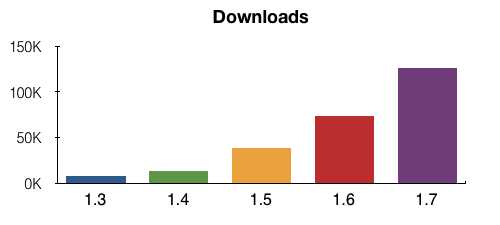
Probably the total number of downloads is the easiest metric which demonstrates this. There have been a few releases since last year and the numbers look quite convincing. The mailing-list is also quite alive with a lot of interesting discussions while the members grows from 300 last year to 1020 to date. The code repository github.com/ariya/phantomjs attracts more than 4500 stargazers and hopefully someday it will appear in GitHub's Popular Starred hall of fame.

Over a dozen test frameworks/libraries work well with PhantomJS. In addition to that, more high-profile FOSS projects are integrating PhantomJS in the testing workflow. So far we know that Bootstrap, CodeMirror, Ember.js, Less.js, Modernizr, YUI3, and Zepto.js are using it. This is particularly easy to achieve since PhantomJS is preinstalled on Travis CI, the continuous integration solution every cool kid uses these days. In a setup combining YUI Test, PhantomJS, and Grover, the YUI3 project runs millions of tests in the last few months.
Obviously you are not necessarily limited by Travis CI, there are other paid hosted CI systems with PhantomJS support, from Circle CI, Semaphore, Codeship (nee Railsonfire) and many others. For DIY solution, nothing beats spinning your own Amazon EC2 instance and run PhantomJS in the cloud, possibly using Jenkins or TeamCity. Too lazy to administer a virtual machine? Use IronWorker, it's dead easy and you will be up-and-running in 2 minutes.
These days, often people use PhantomJS indirectly. For example, there are projects like CasperJS and Poltergeist which turn PhantomJS into something more domain-specific. Grunt, the emerging JavaScript build tool, takes advantage of PhantomJS to run your unit tests. Furthermore, Grunt is in turn utilized by Yeoman for build-related tasks.
Taking page screenshot is another popular use. We have seen how this is utilized to check site rendering at various screen resolution or even simulate the color blindness situations. There are tons of screen capture tools combining PhantomJS with anything from Django to Play framework.
A whole new class of use cases was initiated with the initial WebDriver support. For those who invested heavily on Selenium, a complementary command-line solution is just a few tweaks away. There have been examples on using PhantomJS WebDriver feature with Ruby, Python, and even .NET.
PhantomJS is of course far from perfect. The development progress is not as fast as we all want it to be, in particular because none of the contributors is paid to work on features and bug fixes. In fact, some of us are still in the zone which I denote as “negative spare time”. With a high adoption and a huge user demand, often the mailing-list and the issue tracker are flooded with discussions way more than what we can humanly handle. If you are passionate about web page automation and you are willing to spend some time helping this project, you are more than welcomed.
Meanwhile, here is to another adventurous year! Stay hungry, stay headless.