Scripted (GitHub: github.com/scripted-editor/scripted) is a new JavaScript editing tool from VMware. It is relatively new, the first edition was launched just a few months ago. However, so far it seems to be a capable and usable editor for your JavaScript needs.
Installation is dead easy. Assuming Node.js is running well on your machine, it’s a matter of installing the scripted package (the recent stable is version 0.3). After that, go to your working JavaScript project and launch it:
scripted yourfile.js
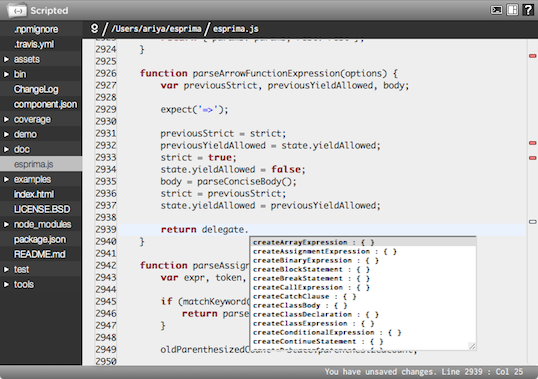
Scripted does not have a dedicated GUI. It will launch its interface in your web browser. So far I’ve tried it with the latest Firefox, Chrome, Safari, Opera and they all work quite well.
The main editing component of Scripted is the same as the one used in Eclipse Orion. It has many features you would expect from a modern editor: shortcut keys, split view, syntax highlighting, bracket matching, high-performance scrolling, file search, navigation, autocomplete, and many others. To reduce coding mistakes, Scripted also integrates JSHint for inline analysis. Also, since a typical JavaScript project involves the use of modules, its module dependency solvers will be surely appreciated.

One thing I really from Scripted is its smart autocomplete, or as it is often referred, content assist. Scripted has a type inferencer which consumes your code and deduces the variable and object types (using control flow analysis). The parsing back-end is based on Esprima, with some additional enhancement to make it more tolerable to incomplete construct as the code is still being typed by the user.
In addition to that, Scripted also understands type annotation in the style of Google Closure Compiler, in JSDoc-style comment parsed using Doctrine. For example, if you have the following annotated fragment:
/**
* Adds two numbers.
* @param {number} x First number
* @param {number} y Second number
* @return {number} The value
*/
function add(x, y) { return x + y; }
and then later on you want to use function add somewhere, Scripted’s content assist (e.g. upon Ctrl+Space) will show that add is accepting x and y and returning a number. If you accept the suggestion, it will prepare the complete function signature add(x, y) for you. Furthermore, content assisting on each parameter will still work and Scripted kindly tells you the required type for each parameter (in this case, a number). If you come from a language with strong/optional typing, this kind of type annotation is quite helpful to reduce the amount of time needed to consult the API documentation.
In its current state right now, Scripted is already usable. It is still actively developed so expect to see more goodies in its upcoming releases. If you are still not sure which JavaScript editor you want to use, give Scripted a try!