Walking the syntax tree of a JavaScript code is often the first step towards building a specialized static analyzer. In some cases however, when the analysis involves variables and functions within the code, an additional scope analysis is necessary. This permits a more thorough examination of those variables and functions, including to check if some identifiers accidentally leak to the global scope.
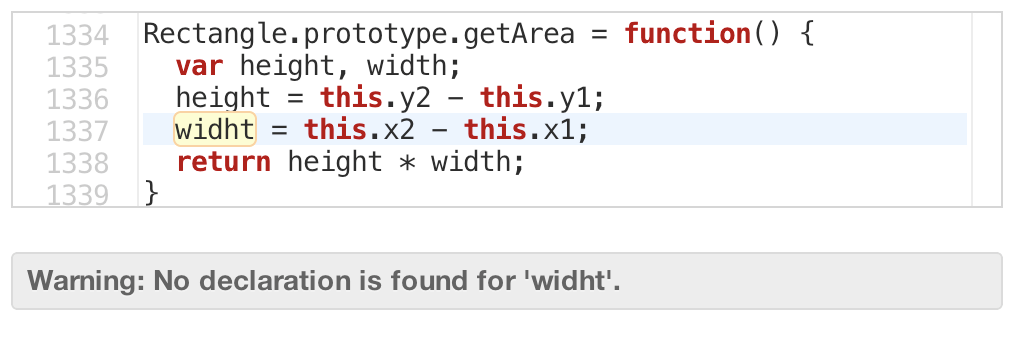
Of course, such a simple leak detector is not new. In my previous blog post Polluting and Unused JavaScript Variables, I’ve covered two simple JavaScript utilities for catching this sloppy practice. In addition to that, I also reviewed the concept of identifier highlighting and rename refactoring in an editor. As a bonus of this highlighting feature, it is easy to spot the missing declaration which leads to the global leak (unless we’re in strict mode), as shown in the following screenshot of the online highlighting demo.

In the above code, widht is where the cursor is (hence, the yellow highlight). Due to the typo, it is not a match for the local variable declared as width. The problem is caught at run-time if the code is running in strict mode. However, obviously it is fantastic to get noticed of the mistake ahead of time. This is where a static analysis of the scope of every variable and function will be tremendously useful.
Fortunately, these days you can use a microlibrary called Escope (GitHub: Constellation/escope) which can analyze the scope of the entire code. This adds another useful library to the existing family of Esprima (for parsing), Estraverse (syntax traversal tool), and Escodegen (code regeneration). This arsenal of tools can be quite deadly.
The detailed operation and usage of Escope is beyond the scope (pun intended) of this blog post. Instead, let me just show you one built-in feature of the library, implicit declaration at the global scope. In other words, this is a collection of all variables which leak unintentionally, as in the previous highlighting example. It is as easy as this function:
function find_leak(code) {
var leaks, syntax, globalScope;
leaks = [];
syntax = esprima.parse(code, { loc: true });
globalScope = escope.analyze(syntax).scopes[];
globalScope.implicit.variables.forEach(function (v) {
var id = v.identifiers[];
leaks.push({
name: id.name,
line: id.loc.start.line
});
});
return leaks;
}
First we need to parse the code and store its abstract syntax tree in syntax. Note that location tracking is enabled because we want to locate the line number of every leaking variable. After that, scope analysis is being invoked and we grab the first one, its global scope. Now it is a matter of iterating variables within its implicit declaration and collecting the necessary information, i.e. the name and the location. This is the return value of the function and you can easily process it.
Real-world analysis will involve more processing than just a simple global leak collection (you can even visualize the scopes). Hopefully, this simple example will spark your interest in leveraging the scope information of any piece of JavaScript code.