Many JavaScript projects are using Mocha to run the unit tests. Combining Mocha with Istanbul and Karma, it is easy to track the code coverage of the application code when running the tests.
While Mocha has a built-in support for running the tests from the command-line via Node.js, in some cases you still want to verify your code with the real web browsers. The easiest way to do that with by using Karma to automatically launch the browsers, control them, and execute the tests. The repository github.com/ariya/coverage-mocha-istanbul-karma shows a simple example on how to do this. To experiment with it, simply clone the repository and then run
npm install npm test
You should get something like:
Running "karma:test" (karma) task INFO [karma]: Karma v0.10.8 server started at http://localhost:9876/ INFO [launcher]: Starting browser PhantomJS INFO [launcher]: Starting browser Firefox INFO [PhantomJS 1.9.2 (Linux)]: Connected on socket ASrZI0wwAgPFSaxNmDHI INFO [Firefox 25.0.0 (Ubuntu)]: Connected on socket sBSK-fR9V5s-8pWWmDHJ PhantomJS 1.9.2 (Linux): Executed 2 of 2 SUCCESS (0.327 secs / 0.023 secs) Firefox 26.0.0 (Ubuntu): Executed 2 of 2 SUCCESS (0.446 secs / 0.002 secs) TOTAL: 4 SUCCESS Done, without errors.
The configuration file for Karma, shown below, specifies that the tests should run on PhantomJS and Firefox. Of course, it is also easy to add other browsers.
module.exports = function(config) {
config.set({
basePath: '',
autoWatch: true,
frameworks: ['mocha'],
files: [
'sqrt.js',
'test/*.js'
],
browsers: ['PhantomJS', 'Firefox'],
reporters: ['progress', 'coverage'],
preprocessors: { '*.js': ['coverage'] },
singleRun: true
});
};
npm test will run the tests by executing the right Karma task as mentioned inside Gruntfile.js. Note that Grunt is not mandatory here, running Karma directly is as easy as:
node_modules/.bin/karma start karma.conf.js
Just like in the previous coverage examples (using QUnit and Jasmine), the code we want to test is the following simple implementation of the square root function:
var My = {
sqrt: function(x) {
if (x < ) throw new Error("sqrt can't work on negative number");
return Math.exp(Math.log(x)/2);
}
};
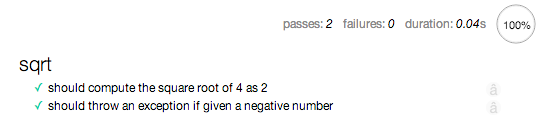
The tests for that function are in test/test.sqrt.js. In fact, it is also possible to run the tests manually with a web browser, simply open test/index.html file and you will see the report:

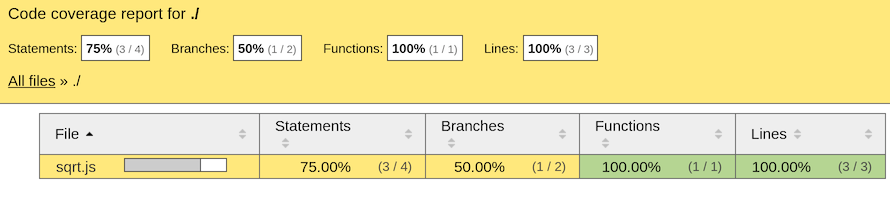
As an exercise, try to remove one test and see what happens as you run the test again. In fact, open the coverage report (look under coverage directory) and you will find the glaring warning from Istanbul, indicating the worrying level of coverage confidence.

Just like a good code coverage tool, Istanbul reports missing branch coverage. This is very important as looking only at the statement coverage may hide some latent bugs.
Now, if make it this far, you are very close to implement full enforcement of coverage threshold.