Building a web application without testing it on the major consumer browsers will be crazy. Fortunately, we have a few cross-browser testing services such as Sauce Labs, BrowserStack, and many more. Still, for a quick sanity check on the latest stable version of Google Chrome and Mozilla Firefox, nothing beats the fantastic service provided by AppVeyor.
As a hosted continuous integration service, AppVeyor runs your application (and its tests) on Windows, more precisely Microsoft Windows Server 2012 R2. This means, we have access to the widely used web browsers: Internet Explorer, Firefox, and Chrome. Due to the platform integration, IE 11 is always available. Often times, Firefox and Chrome are a few versions behind. To solve this issue, we can always install the latest stable version of these two browser right before running thet tests.
If you want to follow along, I have prepared a simple project github.com/ariya/karma-appveyor. Clone the repository to get the feeling of what it is doing. Since it is designed to be very simple, it consists of only one test, written using Mocha unit test library and executed using Karma test runner:
describe("sqrt", function() {
it("should compute the square root of 4 as 2", function() {
assert.equal(Math.sqrt(4), 2);
});
});
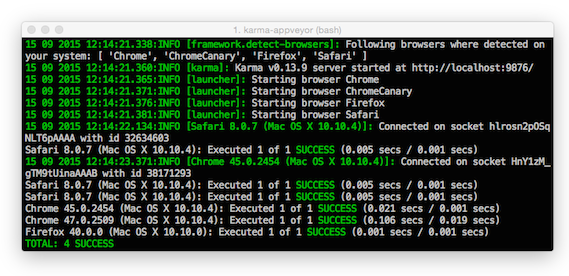
The test itself can be executed by running npm test. It will launch Karma to run the test in the following browsers available on your system: Chrome, Firefox, Safari, and IE. The available browsers are detected using a very nice Karma plugin called karma-detect-browsers. If you are on OS X, what you got is something like this:
To run it on AppVeyor, first we need to craft the configuration file that looks like:
version: "{build}"
environment:
nodejs_version: "0.12"
install:
- ps: Install-Product node $env:nodejs_version
- node --version
- npm --version
- npm install
test_script:
- npm test
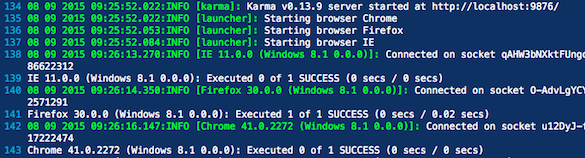
Now go to appveyor.com, sign in using your GitHub account, create a new project and choose your repository. Explicitly ask for a new build and after a while, AppVeyor is brewing the build as follows:
It is running the tests with IE 11, Firefox 30, and Chrome 41. The last two browsers are quite outdated. How do we force an upgrade?
Chocolatey to the rescue! Built on top of Nuget, Chocolatey facilitates a silent install of many Windows applications (hence why it is known as the “apt-get of Windows”). We need to tweak our appveyor.yml so that Chocolatey installs firefox and googlechrome package. Of course, if you are living on the edge, feel free to include Firefox Beta and Chrome Beta to the mixture.
install:
- choco install firefox
- choco install googlechrome
- ps: Install-Product node $env:nodejs_version
- node --version
- npm --version
- npm install
test_script:
- npm test
Run the build on AppVeyor and this time, the build log will be different:
There you go: we have IE 11, Firefox 40, and Chrome 45 running our test!