Nokia N950 is essentially the developer version of Nokia N9 (see the side-by-side comparison), the software stack is the same, i.e. MeeGo 1.2 Harmattan. While N9 is way more polished since it is targeted as a consumer smartphone, N950 still feels solid and good-looking, a long overdue replacement for the aging N900. The addition of hardware keypad makes it even more suitable as a developer device.
Let’s do a quick run of the hardware platform. The CPU is TI OMAP 3630 (ARM Cortex-A8) clocked at 1 GHz. The integrated GPU is from Imagination Technology, PowerVR SGX 530. The phone is equipped with at least 16 GB NAND drive and 1 GB RAM. The same SoC also powers various smart phones such as Motorola Droid X and Palm Pre 2.
For a start, being a fresh Qt smartphone in the market wins my heart. I’m sure those who still use Greenphone would not disagree with me here. Qt SDK has been updated to ease the development for this platform. If you are a seasoned Qt developer, you can literally start in minutes.
In this blog post, I’d focus mostly on the web browser. This Harmattan browser is based on WebKit2, a wrapper for WebKit code to have it in a split process model (this multiprocess approach was popularized by Google Chrome). There is a lot of confusion about WebKit2 in general, usually because people mistakenly think of it as a version number. To make it perfectly clear, WebKit2 is not the next-generation of WebKit. Its presence merely extends the possible use of WebKit outside the single-process containment. WebKit2 does not make any of the existing WebKit code obsolete any time soon.
So far, this Harmattan flavor of MeeGo 1.2 can claim itself as the first mobile platform to use this multiprocess WebKit. One of the obvious benefit is the fluid and smooth user experience when using the browser. As I explained in my backing store blog entry, decoupling the rendering process and the user interface process is the key to this success. Spend few hours playing with N950 browser and you’ll probably notice how fast it is!
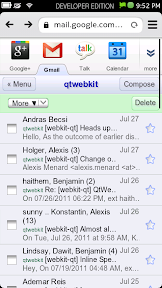
Performance is one thing, faithful rendering is another thing. Beside being fast, the browser does not show any problem rendering many popular web sites out there (at least the ones I throw at). Scrolling is easy, flicking is smooth, pinching works as expected. Even mobile Google Mail works reasonably well. Looking at the DOM access performance, a recent investigation with Dromaeo test suite (see the full chart) shows how close it is to the performance of iPhone 4.
For the browser freak out there, the browser’s user agent is (this may or may not change for the final version, though):
Mozilla/5.0 (MeeGo; NokiaN950-00/00) AppleWebKit/534.13 (KHTML, like Gecko) NokiaBrowser/8.5.0 Mobile Safari/534.13
However, user agent itself is pretty useless and does not tell much about the browser capabilities (see my post on the theory behind WebKit ports”)). If we use HTML5 Test to check various features of the browser engine, it shows that the browser is getting the score of 283 + 14 bonus points. This is better than other smartphones in the market: iPhone 4 (217 + 7), Android-based Nexus S (184 + 1), and BlackBerry Torch (266 + 3). Of course by the time iOS 5 and/or next Android smartphone OS are out, the numbers may look entirely different.
Turning to Modernizr feature detection suite, we will get the report like this screenshot. It is quite comprehensive, the browser can handle pretty much the common variants of modern web technologies (lacking only WebGL, IndexedDB, and some variants of input types). CSS3, SVG, and Canvas are well supported. Even CSS 3-D transform works well. My favorite is of course blur shadow, something I have implemented ages ago. HTML5 media is also there, though I haven’t done the real homework of investigating the supported codecs and its quality.
Let’s enter the topic of GPU acceleration. As I described in details in Sencha blog Understanding Hardware Acceleration on Mobile Browsers, the use of hardware acceleration falls into three categories: primitive drawing, backing store, and layer compositing. It is safe to say that Harmattan browser does all of these three, beautifully even. As No’am informed us in the comments to my blog post about accelerated compositing, the browser uses the new texture-mapping strategy to composite the layers. We can witness how the browser has no problem handling various CSS3 animations.
There are of course rough edges here and there. Since there is still some time until the software stack is finalized for the ultimate release (of Nokia N9), hopefully by then those annoyances will be fixed. With so much technology burst coming to this slab of magic device, it is a shame that N9(50) will be the last MeeGo phone from Nokia.
Meanwhile, kudos to the QtWebKit folks and the team behind the browser!