These days, a typical web page is quite heavy. Even for a simple blogging site, there are many third-party scripts and resources involved, whether for Facebook Like button or Disqus-based commenting system. How do we know the impact of those extra bits?
A quick tool I am currently playing with is rather simple. It utilizes PhantomJS, in particular its new request canceling feature (I have recently demonstrated the use of this feature to de-CSS-ify an entire page). Obviously, we also rely on its network monitoring ability to capture those requests and response. The latter is already quite popular, you can see how it is used as one possible backend for YSlow.
Just like the previous example, the trick here is to add a simple filtering on the network request. For testing, I log all the network resources of my recent blog post using the included PhantomJS example, netsniff.js. The said post contains external scripts and styles for social media integration, Disqus, and also Speaker Deck (for the embedded slide deck). Those are blocked as I injected the following extra lines:
self = 'http://ariya.ofilabs.com';
page.onResourceRequested = function (req, controller) {
if (req.url.indexOf(self) !== ) {
controller.abort();
return;
}
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
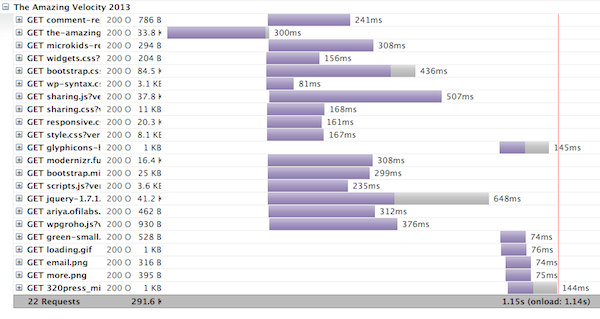
Once I get the network traffic in HAR format, it can be visualized using the HAR viewer to get the waterfall diagram. Here I can see that by excluding those third-party resources, my site loads way faster (1.15 sec vs 7.5 sec). In addition to that, the thumbnail previews of the slides (from Speaker Deck) were gone, that trims the weight from 2.4 MB to 300 KB. This is of course to be expected, I do not have any plan to ditch Disqus, embedded slide deck, and other mash-up. However, it is good to keep a perspective on the speed and weight differences.

Warning: This toy script lacks a thorough timing analysis, as well as other combinations of various scenarios (cold vs warm cache, 3G vs WiFi, responsive version, etc). For more serious web performance analysis, I recommend using other comprehensive tools out there (YSlow, FrontendTest, FluxUI, SiteSpeed.io, and many others).
Since I am big fan of multiple layers of defense, some metrics obtained from the above script can be definitely used as the additional guards (possibly within a Git pre-commit hook). For example, if the total page weight excluding those third-party resources exceeds a certain threshold, then an alarm should be triggered. Also, PhantomJS permits programmatic page capture, another further enhancement is to render the web page with and without third-party resources for comparison (see also Depicted for perceptual diff). If the page looks completely awful with its own scripts and assets, the users might not be very happy if there is loading problem with external resources.
We should appreciate the extra rich interactivity enabled by these third-party goodies. Yet we also need to ensure that we keep our house clean!