In the first part, I showed you an easy way to test PageSpeed Module by running it as a proxy, thanks to nginx and ngx_pagespeed. Instead of a prebuilt binary of PSOL (PageSpeed Optimization Library), this second part demonstrates how to build it from source.
We will continue using the same Vagrant-based setup from the same Git repository, gitlab.com/ariya/pagespeed-proxy. In fact, the modifications I have applied to the provisioning script setup-proxy.sh serves as the self-documented step-by-step of what needs to be done.
 Just like many other Google projects, mod_pagespeed is using Gyp for its build process. Thus, there is the need to grab the latest depot_tools (pretty straightforward). Also, care must be taken to ensure the availability of Git version 1.8 as the previous version does not work with Gyp on mod_pagespeed. This is also the reason why the script
Just like many other Google projects, mod_pagespeed is using Gyp for its build process. Thus, there is the need to grab the latest depot_tools (pretty straightforward). Also, care must be taken to ensure the availability of Git version 1.8 as the previous version does not work with Gyp on mod_pagespeed. This is also the reason why the script setup-proxy.sh needs to build Git 1.8 from source if the system-wide installed Git is not up-to-date.
The build process itself does not have any gotchas, as long as you stick with the given instructions in the Build PSOL from Source wiki page. Just make sure you explicitly choose the same versions for mod_pagespeed and ngx_pagespeed (1.7.30.1 in this example), otherwise any API differences would cause the compilation to fail. Also, since mod_pagespeed relies on a lot of third party code (check its DEPS file), everything from JsonCpp, Apache Serf, libjpeg-turbo, and many others, including some bits from Chromium, the process is going to take some time, both for fetching those libraries and building them.
Once everything is completed, the end result is still the same like the previous part. You will have an HTTP forward proxy running on port 8000 which uses PageSpeed optimization library to compress the web pages passing through it. Verification is simple, run these two commands
curl http://ariya.github.io/js/random/index.html curl -x localhost:8000 http://ariya.github.io/js/random/index.html
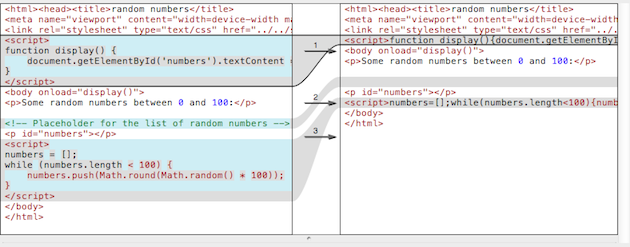
and you should the difference in the output as depicted in the screenshot. Notice the removal of the single HTML comment and the minification of JavaScript. In this simple example, the compressed HTML is reduced to only 87% of its original size.
See you in Part 3!