Dolphin is a popular alternative web browser for Android. Until recently, it is essentially a custom browser interface on top of the system Android WebKit library. This is now changed with the new Dolphin Engine which promised boosted performance and improved HTML5 support. How does it stack up?
Ice Cream Sandwich on Steroid
Preliminary analysis suggests that Dolphin Engine is basically an improved version Android WebKit available in the latest Android 4.0 (Ice Cream Sandwich, often shortened to ICS). There are some characteristics unique to ICS WebKit which are also found in Dolphin Engine. These characteristics are astonishingly similar, it is hard to believe that coincidence is the only possible explanation. You will see some of them as you continue reading.
While Android WebKit library is part of the system, it is not impossible to build your own version and distribute it with the application, thereby eliminating the dependency. This however increases the application size, the price you have to pay by bundling your own stuff. Since Dolphin Engine packages its own flavor of WebKit, it is possible to run it on pre-ICS devices and still enjoy ICS-grade features.
Android WebKit is always available from its git repository. This is a legal implication since WebKit is distributed under the LGPL and thus the Android has to share their modifications. It is not specific to Android, you can always download the similar part of iOS library since Apple makes it available on its open-source site. Of course, since Dolphin Engine is bounded by the same legal requirement, I hope that whatever tweaks the Dolphin team has made to improve their own flavor of Android WebKit, they will release it either as patches or source code.
The Score Race

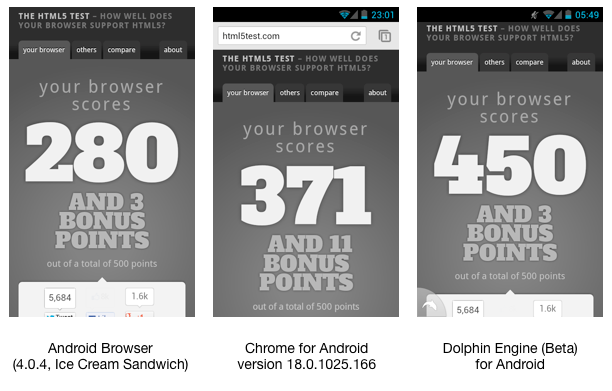
One of the major claims of Dolphin Engine is its leading HTML5 support. According to HTML5 Tests, Dolphin Engine gets the score of 450 points (with additional 3 bonus points). As a comparison, the built-in web browser of Android 4.0.4 (Ice Cream Sandwich) only gets 280 points (+3 bonus points) while Chrome for Android (version 18) scores 371 points (+11 bonus points). Looking at just the score, Dolphin Engine is miles ahead of these other two browsers.
Let’s examine in which areas Dolphin Engine has a better feature set. The distribution of additional 170 points of Dolphin Engine compare to ICS Browser looks as follows:
| Elements | +2 |
| Forms | +41 |
| Microdata | +15 |
| Web applications | +4 |
| WebGL | +16 |
| Communication | +24 |
| Files | +10 |
| Storages | +10 |
| Workers | +15 |
| Local Multimedia | +20 |
| Notification | +10 |
| Others | +2 |
| Video and Animation | +2 |
It is interesting to notice that in every other category not listed above, Dolphin Engine has the same exact result as ICS Browser. That should the first sign which indicates a close similarity between the two.
The most significant boost comes from the support of advanced form element. Dolphin Engine understands many input types, anything from date to color. This is done by hooking the input field to the native Android control, either from the standard picker or a custom-built one. This turns out not to be too difficult to achieve yet the impact on the HTML5 score is massive. Although ICS Browser is still a bit behind, both Chrome for Android and Opera Mobile almost reach the full score on this form element support.
Next score improvement is due to the better communication support, including server-sent events, XHR2, and WebSocket. Modern browsers have a fully-functional support for these features. On the WebKit-side, the code to deal with them was implemented since some time ago. Again, ICS Browser does not enable them yet but Chrome for Android gives a much more feature coverage in this category.
Further improvements come for a variety of device access API, 3-D context, and many others, some of which will be discussed in the following sections.
JavaScript, DOM, and CSS
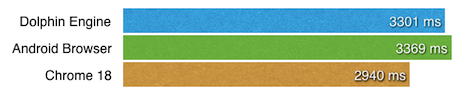
The comparison of pure JavaScript performance is always fascinating. For a start, let’s compare the running-time of SunSpider tests (shorter is better) between Dolphin Engine, ICS Browser, and Chrome for Android. The tests were carried out on Nexus S running the latest Android 4.0.4.

The result again demonstrates how incredibly close Dolphin Engine gets to ICS WebKit performance. Chrome for Android however shows its level, the updated V8 within Chrome makes SunSpider tests run slightly faster.
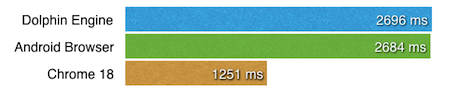
Now, let me pick the benchmark suite of Esprima, the fast JavaScript parser I’ve started some months ago. The tests are more intensive, they also contain a lot of recursion which is very typical for a parser. Again, ICS WebKit and Dolphin Engine are on the same stage while Chrome leaves them behind. The similar running time of ICS WebKit and Dolphin Engine was another proof that they are basically in the same family.

Pure JavaScript performance is fun but it’s not the only important thing. As I wrote before when I analyzed the web performance of smartphones and tablets, the performance of DOM access and manipulation plays an important role. Many web sites are adding richness to the web page with various user interactions which involves such operations. My favorite tool for this case is Dromaeo, the DOM-oriented benchmarks from Mozilla. Unfortunately, running the smallest set of Dromaeo tests will crash Dolphin Engine. Quite unsurprisingly, the stock Android Browser on ICS also crashes, exactly at the same spot like with Dolphin Engine.
The performance of CSS transition and animation is pretty good. I can’t really notice the difference between ICS Browser and Dolphin Engine, again likely because their close relation. In some cases, ICS Browser is known to have some performance problem (see issue 25147) thought it does not become so bad anymore with the latest update. I can witness the same problem exists in Dolphin Engine.
Speaking about animation, the resolution of JavaScript timer can play an important when doing a frame-based manual animation. I have this little timer test which gives a rough idea how many ticks per second at most we can expect from setTimeout with a 0 timeout. Dolphin Engine will settle to around 85 ticks/seconds, this is also the same number you would get from ICS Browser while Chrome for Android gives a result almost double to that. This is again another undisputed proof that Dolphin Engine shares a lot of machinery with ICS Browser.
For application development, having the ability to debug the web page is a time-saving feature. WebKit remote debugging, which is activated in iOS 6, Blackberry Playbook, and Chrome for Android, proves to be a favorite. Having its root in ICS WebKit, the new Dolphin Engine apparently does not support it. I certainly wish that some future version of Dolphin Engine will enable remote inspection.
2-D Canvas: Very Fast vs Very Slow
In general, we also need to be careful whenever there is a strong claim like 5-10X faster. As any performance guru can tell you, speeding up few specific scenarios is different than making sure that the performance improvements won’t regress other cases. Dolphin Engine demo page has three examples (using Canvas), demonstrating its acceleration technology: Dolphins, Windmill, and Poker. Running these examples with Dolphin Engine, ICS Browser, and Chrome for Android shows how fast Dolphin Engine is at rendering the animation.
When we look carefully, it’s rather obvious that the examples focus only on image drawing with different transformation matrix. In these 3 examples, the same sprite is drawn over and over again but each sprite may get unique scaling and translation. This use-case can be optimized by taking advantage of GPU texture buffer, once the pixels for the sprite is pushed as a texture, drawing it anywhere with any transformation is a piece of cake for modern mobile GPU.
Canvas however does not only have an API to draw image. You can draw various other shapes, you can even read and write individual pixel. All these operations can be interleaved and they are supposed to work together really well. This is where Dolphin Engine is not up to its claim. When running examples which involve pixel manipulation, such as the Underwater effect or Crossfading, Dolphin Engine gets stuck, possible saturating the pipeline to the GPU.
Again, being fast on certain operations does not translate to the necessary acceptable performance across the board. Canvas optimization is tricky. I certainly believe that this still must be improved over the time.
WebGL
Canvas is mainly used for 2-D graphics, WebGL is more useful for doing 3-D. Many desktop browsers, including WebKit-based ones such as Safari and Chrome, support WebGL just fine. The problem with WebGL usually lies in the graphics system of the machine, either because of sub-par graphics card or buggy drivers. On the mobile front, enabling WebGL in WebKit is not difficult. However, the challenge is on the actually delivered performance. Since Android runs on many different devices, it is not trivial to predict the performance characteristics. The proliferation of Android devices means that QA plays an important role in the product development.
Dolphin Engine supports WebGL most likely by having its WebKit library built with that feature flag enabled. Most of the code to deal with WebGL has been available for quite some time. On iOS, although it is available from Mobile Safari, you can already use it via iAd. Playbook from RIM can also run many WebGL applications.
Running Dolphin with simple WebGL examples and demos does not present any problem. However, once the use of WebGL is a little bit more complicated, things start to fall apart. Often some textures won’t show up, in other cases the browser itself crashes. This is a good example why merely getting the full WebGL’s 25 points on HTML5Test score does not mean much if the feature itself does not always give what you want. Maybe there is a reason (beside the security issue) why other WebKit-based browser does not enable it by default.
Device Access
Dolphin Engine has some nice features in the category of device access. Most notable here is the camera access. There is an included link to the demo which basically grabs the frame from the camera and show it live. It works pretty well, smooth and fluid. There is some annoyances if you try to go fullscreen and then come back again, as well as when you switch application while the camera is still running. I believe such bugs should be solved rather easily as Dolphin Engine goes through more extensive QA.
The only scary thing about the camera access is because there is no permission mechanism at all. If you recall the well-known geolocation feature, the browser needs to ask explicit permission from the user before it gets the access to the location data. For this camera capture on Dolphin Engine, there is no prompt asking for such access, the JavaScript application is simply granted the permission to the camera data. Compare this to Opera Mobile which also supports camera access but with a permission prompt.
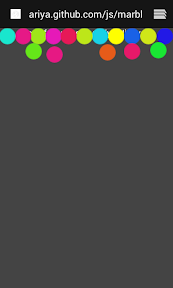
One of my favorite feature of a mobile device is accelerometer access. Combined with a simple physics (based on Box2D, the popular physics engine which powers Angry Birds, among others), acceleration can lead to a simple demo which I call Box of Marbles. Amazingly, Android WebKit since Honeycomb has this weird bug, the acceleration vector for the gravity direction is upside down. This means, those colorful marbles actually flying to the top of the phone, as opposed to bouncing down to the bottom. This problem does not show up in Chrome for Android. Just like ICS WebKit, Dolphin Engine also demonstrates this upside down behavior, another proof that those two are very close family indeed.
Verdict
Is Dolphin Engine good? Without doubt. We have to give the team some credit for the tweaks and improvements. Is it earth-shattering? I don’t think so, unfortunately. As evidenced from the above analysis, the Dolphin team took Android WebKit as the basis, compiled it with various flags enabled, and the added some improvements here and there. The enhancements are more last-mile than anything groundbreaking. There is even a noticeable Canvas performance regression.
In all cases, the world of Android web browsers is getting exciting. Google Chrome becomes the default browser for Android 4.1 (Jelly Bean) and later. There are also Opera Mobile and Firefox which keep getting better and better. Fun times ahead!