Update: Read also the performance quick check of Nexus 5, the successor to Nexus 4.
Nexus 4 is the latest generation of stock Android smartphone from Google. It sells like a hot cake. The overall reception seems to be quite favorable (see the reviews from The Verge, Ars Technica, Wired, TechCrunch, and many others). How does it improve the web browsing experience compared to its predecessor, Galaxy Nexus?
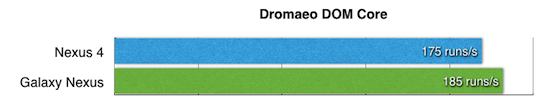
As with my previous benchmarks with Nexus 7, Kindle Fire, and other smartphones, DOM performance has been always my favorite. I still believe that high-performance DOM access has an immediate positive impact on the browsing experience. Using the set of DOM core tests from Dromaeo, I obtained the following chart when running Google Chrome 18 (special thanks to Donald Carr for letting me playing with his Galaxy Nexus).

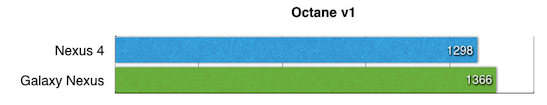
It is obvious that the performance is within 5% of each other. In fact, if we run another test suite, such as Octane benchmark for JavaScript-oriented performance check, we come up with a very similar chart.

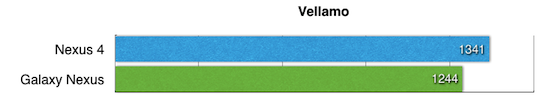
Now let us use Vellamo, the new mobile benchmark tool from Qualcomm (note that Vellamo mainly tests the built-in system WebKit library, not Chrome browser). If we run its overall HTML5 speed tests, the score will look like the chart depicted below. Apparently, if we take other aspects of the browsers (page loading, canvas rendering, image decoding, etc) into account, then Nexus 4 manages to score a narrow win.

It is clear that Nexus 4, armed with the latest quad-core Snapdragon S4 Pro clocked at 1.5 GHz, does not demonstrate a significant increase of firepower compared to its older sibling Galaxy Nexus, which only runs dual-core 1.2 GHz Cortex-A9 (TI OMAP 4460). We can certainly hope that future generations of mobile web browsers would take advantage of the presence of such extra CPU cores for parallelism and performance improvements.
How do you like your Nexus 4?