To have a silky smooth experience on mobile web, it is important to gather relevant performance data so that a suitable optimization can be carried out. Traditionally, such a measurement activity is full of (black) magic since the web browser itself often does not expose enough performance metrics. These days, the situation is much better since browser vendors start to hook various types of instrumentation. The latest Chrome 25 for Android can even display a very useful frame rate HUD to gauge the rendering performance.
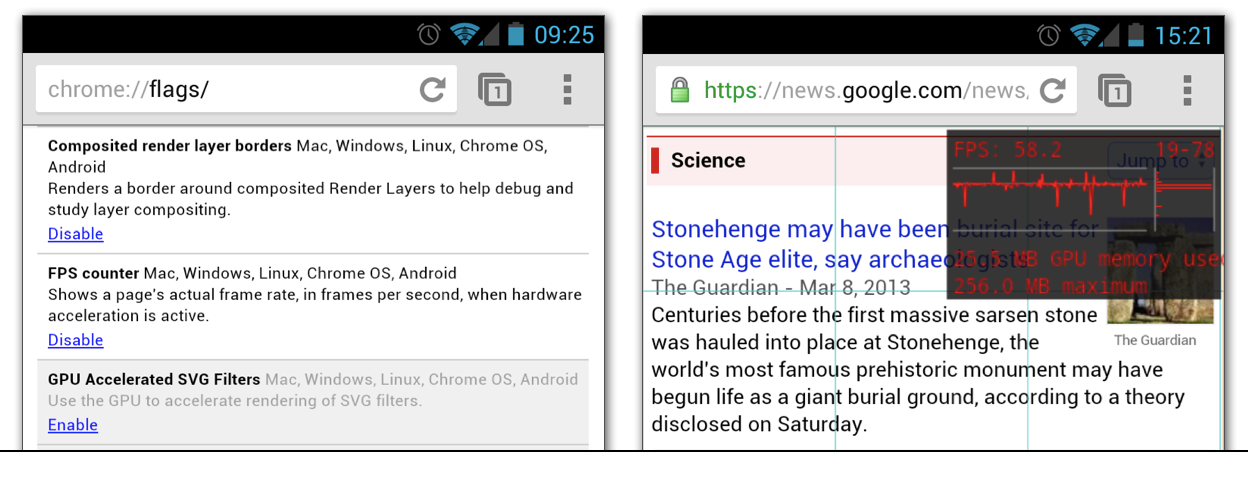
Using Chrome’s FPS Counter requires a very simple initial step: going to the special URL chrome://flags and enabling that particular option (note that this is also the exact same setup for Chrome for desktop). In many cases, it is also useful to enable Composited render layer borders. With these debugging borders, you will be able to see which DOM element is mapped into a GPU texture for the hardware-accelerated compositing. For some info on the machinery of GPU compositing, check out the video (and the slide deck) of my recent W3Conf talk.

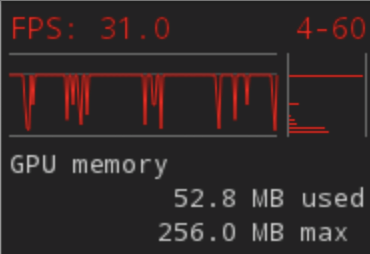
After a relaunch, pay attention to the top right corner. This is where Chrome (more precisely, its Compositor module) displays some essential metrics in a simple head-up display (HUD):
- Actual frame rate (average, minimum, maximum)
- Frame rate chart (as a function of time)
- Frame rate histogram
- GPU memory status
The last information is quite useful. Like what I mentioned in my W3Conf talk, GPU memory should be treated as a cache. Simply doing a blind translate3d on every single element will be quite harmful because you will quickly fill that memory (overbudget). Having this memory statistics, combined with the actual frame rate rendered by Chrome, means that front-end developers won’t be flying blind anymore when it gets to rendering performance analysis and optimization.
To the glory of 60 fps!
Update: Later versions of Chrome improve the HUD for better readability.