Nexus 5 is the most recent high-end smartphone with the authentic Google experience. With its amazing performance at the given price, Nexus 5 enjoys favorable reviews from The Verge, Ars Technica, ZDNet, Engadget, ComputerWorld, and many others. In term of web browsing experience, how does it compare to its older sibling Nexus 4?
The following basic performance analysis confirms the qualitative observation that Nexus 5 feels much much snappier then its predecessor. Obviously, the main reason behind this is the upgraded hardware subsystems. While Nexus 4 is armed with Snapdragon S4 Pro (quad core, 1.5 GHz), LG and Google boosted the fire power even further with the use of Snapdragon 800 in Nexus 5 (still quad core, 2.3 GHz). The memory system remains at 2 GB of RAM, but the graphics processor enjoys some minor speed bump as well, presumably to handle twice the amount of pixels (1280×768 px to 1920×1080 px). Speaking about pixels, Nexus 5 display (at 445 ppi) is simply gorgeous.
Running the default browser, which is Google Chrome, on Nexus 5 reveals the user agent:
Mozilla/5.0 (Linux; Android 4.4; Nexus 5 Build/KRT16M) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.59 Mobile Safari/537.36
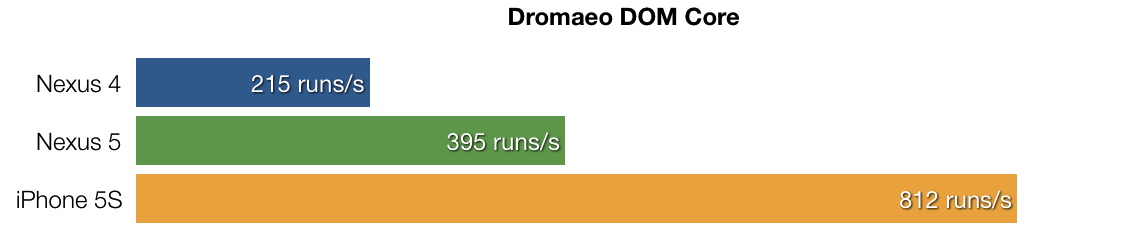
For day-to-day web browsing activities, DOM performance plays a very important role. Site interactivity and content handling rely on a smooth DOM access and modification. The following graph (longer is better) shows the difference between Nexus 4 (Chrome 30, Jelly Bean) and Nexus 5 (Chrome 30, KitKat) when running the DOM core tests from Dromaeo (full result).

Because iPhone 5S is currently the hottest non-Android competitor to Nexus 5, I also included its result for this particular test. Unsurprisingly, this flagship smartphone from Apple (running Mobile Safari on iOS 7.0) is still miles ahead, presumably due to its powerful 64-bit ARM-based Apple A7 processor.
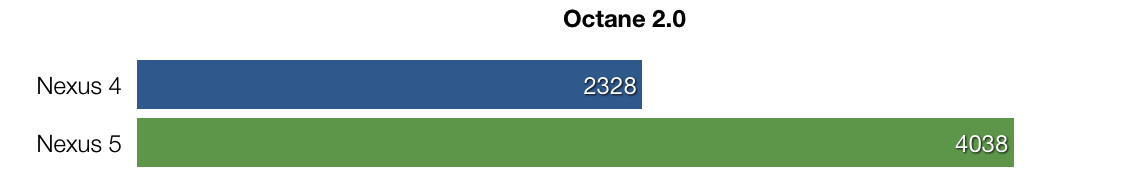
If we want to focus only on JavaScript performance, a good candidate is the fresh-from-the-over Octane 2.0 benchmark suite. The outcome of running this suite is depicted in this bar chart (again, longer is better). There is hardly a surprise there (I leave it to your imagination as to where iPhone 5S will be positioned there), it pretty much echoes the previous comparison.

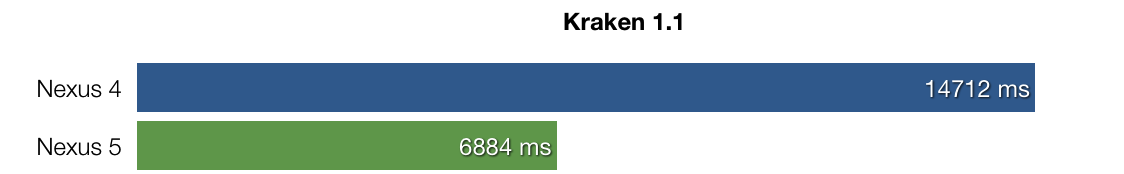
Need more evidence? Here is Kraken 1.1 benchmark result (shorter is better). If you are not familiar with Kraken, it is a set of benchmarks from Mozilla designed to account for future types of web applications. Again, the numbers won’t lie about the performance differences.

Last time I reviewed Nexus 4 performance, it did not show a refinement compared to Galaxy Nexus. This time however, LG and Google demonstrated a commitment to build a significantly faster browsing performance. And of course, there are other major improvements such as LTE support, high-resolution display, better camera, and many others. If you are currently using Nexus 4, don’t think twice and upgrade right away to Nexus 5!