Kindle Fire from Amazon, one of the hottest tablet these days, is finally available. Based on the Android platform, this tablet differentiates itself from few tablets out there because of the integrated Amazon services, manifested in its completely different UI than other Android devices. For those who used to shop regularly, watch movies and TV series, buy and read books, then it is perfect companion. Of course, Amazon has the intention to lure new customers into the services with this wonderful gadget.
A much discussed feature of Kindle Fire is its web browser called Silk. The marketing machine from Amazon basically promotes Silk as a Revolutionary Cloud-Accelerated Split Browser. It’s called split because one part resides in the tablet while the rest is running on Amazon Elastic Compute Cloud (EC2) and hence the cloud association. Another way to look at it is to imagine a browser using an advanced proxy mechanism that leverages Amazon server infrastructure.
For privacy reasons (or perhaps you just don’t like being rerouted ), this cloud-based loading acceleration can be disabled. From the browser, just pull the menu, choose Settings, and look for “Accelerated page loading” checkbox.
Let’s have a look at the browser itself. First things first, the user agent of the browser (obtained from the navigator object) is:
Mozilla/5.0 (Linux; U; Android 2.3.4; en-us; Silk/1.1.0-80) AppleWebKit/533.1 (KHTML, like Gecko) Version/4.0 Mobile Safari/533.1 Silk-Accelerated=true
As predicted, this basically advertise that the underlying platform is Android 2.3 (famously known as Gingerbread). Nothing magical about this user agent, it’s pretty much similar to other Gingerbread-based devices. In addition, the Silk-Accelerated part reveals whether server assistance for the loading is activated or not. If it is not, the value would be false instead.
An interesting little feature of the browser is allowing mobile vs desktop view of the web page. Again, it’s available from the Settings menu in the form of 3 (three) possible choices: optimized for desktop, optimized for mobile, or automatic. For the last one, seems there is some way (heuristics perhaps?) for Silk to decide which mode to pick. Apparently, there is no magic behind the desktop mode as Silk browser simply switches the user agent to something like:
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_3; en-us; Silk/1.1.0-80) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16 Silk-Accelerated=true
Beside that, for all intents and purposes Silk browser is just a custom UI (tabbed browsing, thumbnails of bookmark, etc) on top of Gingerbread WebKit with its V8 JavaScript engine. In fact, looking at the available Kindle Fire source code, nothing indicates any major modification to Gingerbread WebKit. The cloud-based assistance in the form of accelerated page loading does exactly like the name says: to speed-up page loading. The change seems to be more on the network back-end. Thus, the client technologies such as HTML, CSS, JavaScript are not affected by such cloud-oriented changes.
This also means that if your rich sites or web apps work with Gingerbread, most likely it would work on Kindle Fire. I reckon it’s in Amazon’s interest to keep such compatibility as good as possible. On a less pessimistic view, if you were excited about Amazon Silk before, your experience using the browser might eclipse that excitement pretty soon. Because its root in Gingerbread WebKit, expect no support for SVG, CSS 3-D transform, WebGL, and other fancy goodies. By using Modernizr, it is easy to witness that the set of supported features (see this screenshot) are the same as any Android phones running Gingerbread. Amazon also excludes geolocation support, although from the technical point of view, a WiFi-based solution ala Skyhook should give the coarse location just fine.
As for GPU acceleration, there is no visible sign of it (again, just like in Gingerbread WebKit). If you follow my blog post or presentation about hardware acceleration on mobile browsers, there are basically three levels a browser can leverage the GPU: accelerated primitive drawing, tiled backing store (for progressive panning and zooming), and layer compositing (for fluid animation). Unfortunately, none of this is implemented. This is hardly a surprise since Gingerbread WebKit does not implement any advance support for GPU anyway. Thus, if you expect silky smooth CSS3 animation and all that stuff, adjust your expectation appropriately.
We know that Android WebKit improves only from Honeycomb (Android 3.x) onwards. Also, for the phone form factor, much of the enhancement is available starting from Ice Cream Sandwich only. If Amazon upgrades the software stack of Kindle Fire to catch up with the fresher WebKit implementation, that would be a huge boost to the browsing experience.
What about the overall performance? Fortunately, it’s acceptable for casual browsing, which is likely what the target audience of Fire will do anyway. Static web pages render fast enough with sufficient fidelity. Since I’ve been using it only for few days, the impact of accelerated page loading was not visible. Presumably after some weeks the server side of Silk would understand my browsing behavior better and thus can offer some prediction and preempt my next move. While I am still not sure what would be the best method to compare accelerated vs non-accelerated speed, I will wait for a while so that Amazon aggregates enough information (creepy, isn’t it?) and then optimizes the delivery of the digital bits to my Kindle.
As for dynamic, JavaScript-heavy applications, the dual-core 1 GHz processor (TI OMAP 4430, same as in RIM Playbook and Motorola Droid RAZR) provides the necessary energy for the layout and rendering process, despite the lack of browser GPU support.
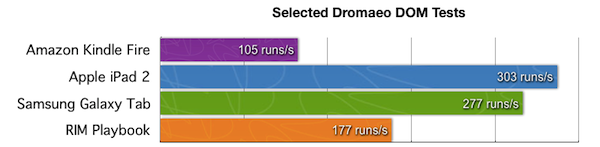
In the following chart, I compare Kindle Fire with some other popular (real) tablets: Apple iPad 2 running iOS 5.0.1, Honeycomb-powered Samsung Galaxy Tab 10.1, and RIM Playbook with its Playbook OS 1.0.7 firmware.
While pure JavaScript speed is important (can be tested using SunSpider, V8, and Kraken benchmarks), for interactive web sites and complex web apps, DOM performance is critical. As with my previous tablet performance analysis, I use Dromaeo to investigate Kindle Fire ability to cope with DOM query, traversal, and attribute handling.
Side note: I can’t use the full DOM suite from Dromaeo because a peculiar issue with Silk browser where it pauses the browser and gets back to the home screen after something is triggered. This forced me to run the test one at the time and compute the final outcome by hand. DOM modification test can’t be carried out at all, the browsing session is paused way before the test completes.
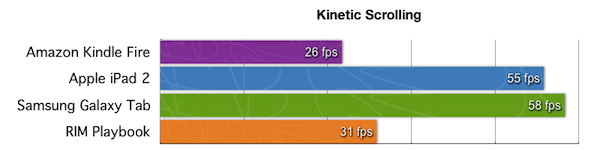
As for the speed of rendering when CSS transformation is involved, I use my kinetic scrolling in a flick list to test it. The chart looks as follows.
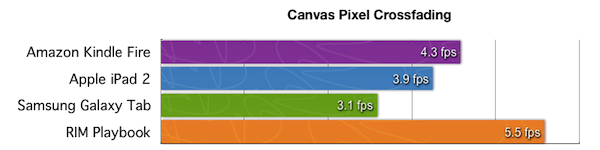
For pure pixel manipulation in JavaScript, a fast processor helps a lot. Take a look at the following results running my pixel cross-fading example:
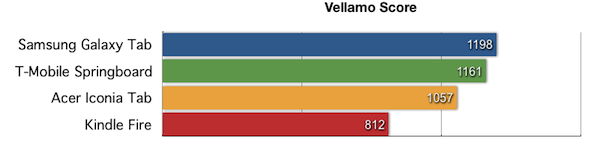
Last but not least, I used Vellamo, the extensive web performance tool from Qualcomm, to see how Kindle Fire stacks up against the others. Since Vellamo is specific to Android, the comparison is only with other Android 7″ tablets. Consider that new Android tablets these days are powered with Honeycomb, there is no surprise that our Gingerbread-based Kindle Fire comes at the very last.
With a powerful CPU and a capable graphics core (PowerVR SGX540), it’s sad that the silicon advantage has been not fully leveraged by the web stack. Look at iPad 1 which has less sophisticated hardware and see how smooth the browsing experience is. Or perhaps check out Nokia N9 (and N950) which is armed with its multi-process blazing-fast web browser. Of course, it is possible to fix this by merely a software update, which we hope the team at Amazon will be in the position to deliver it. Till then, use the Fire to burn your growing desire for books, music, videos, other medias, and shopping!